Etichetele Meta nu au fost niciodată un mod garantat de a obÅ£ine un clasament de top pe motoarele de căutare.  Astăzi, caracteristica cea mai valoroasa pe care o oferă proprietarul site-ului web este capacitatea de a controla într-o anumită măsură modul în care paginile lor de web sunt descrise de unele motoare de cautare. Acestea oferă, de asemenea, capacitatea de a preveni indexarea tuturor paginilor unui site. Eticheta “meta description” aduce cunoÅŸtinÅ£e cu privire la recomandările SEO more »
Category: HTML @ro
Permanent link to this article: https://www.xenno.org/1117/eticheta-meta-pentru-descriere/
Jan 12
Elemente HTML, Atribute, si Pozitii in jQuery
Recent m-am apucat de studierea scripturilor jQery şi cred că aceste coduri pot fi bun inceput pentru oricine este interesat. În continuare  am expus unele selectoare de ordine şi exemple de utilizare a lor cu elemente în coduri:
Permanent link to this article: https://www.xenno.org/1045/elemente-html-atribute-si-pozitii-in-jquery/
Oct 12
HTML – Tag-ul “head”
Tag-ul “head” Efectuarea unui cod HTML formatat corect este una dintre cele mai importante aspecte atunci când vine vorba de validarea codului sursă HTML si toate tag-urile corespunzătoare trebuie să fie închise pentru a evita utilizarea metodei învechite de cod sursă care face ca motoarele de căutare sa devina confuze ÅŸi nu reuÅŸească  sa se facă distincÅ£ia corecta a  codului sursă HTML al dvs.
Permanent link to this article: https://www.xenno.org/664/html-tag-ul-head/
Jul 05
HTML inserarea imaginilor in linie/galerie
Sa spunem ca am dori sa asezam într-o pagina html cateva fotografii pe orizontala. Acest lucru poate fi facut cel mai usor folosind un tabel. Tag-urile <table> </table> definesc continutul unui tabel. Între aceste tag-uri trebuiesc incluse urmatoarele alte tag-uri <tr><td></td></tr> în asa fel incât un tabel va avea forma <table><tr><td></td></tr></table>.
Permanent link to this article: https://www.xenno.org/507/html-inserarea-imaginilor-in-liniegalerie/
Mar 17
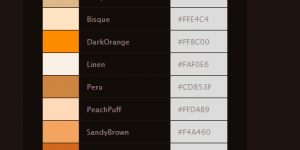
Nume Culori – HTML
Setul de culori X-11 Există două modalităţi de a pune culorile în documentele HTML. una este de a insera cod de culoare, iar a doua este de a insera numele culorii. Despre codurile de culoare am scris un articol precedent si se va ocupa de nume de culori. Într-un fişier .html se poate introduce o linie care defineşte o more »
Permanent link to this article: https://www.xenno.org/308/nume-culori-html/
Mar 12
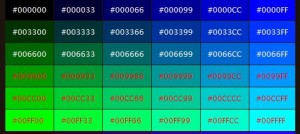
Culori HTML – Numere
Veţi găsi că de multe ori trebuie să lucrati folosind culori, atunci când construiti pagini Web, aşa că este probabil o idee bună să aveti un minut sau două acum şi să obţineţi câteva din tehnicile de culoare HTML . De cele mai multe ori, se specifică o culoare prin introducerea unui cod de şase more »
Permanent link to this article: https://www.xenno.org/284/culori-html-numere/
Jan 20
Ce este HTML?
HTML vine de la HyperText Markup Language, şi este limbajul predominant pentru paginile web. HTML contituie baza blocurilor de pagini web. Un limbaj markup este un set de tag-uri markup, şi HTML utilizează marcatori pentru a descrie pagini web. Tag-urile HTML markup sunt numite, de obicei scurt, tag-uri HTML HTML este scris sub formă de more »
Permanent link to this article: https://www.xenno.org/220/ce-este-html/
Jan 12
Inserarea fotografiilor si imaginilor in html
Imaginile pot fi elementul pe care veti dori să-l introduceÅ£i în paginile dvs. de web, altele decât text. Fie ca este o fotografie sau o imagine grafica, tag-ul HTML pentru a face acest lucru este la fel. Iată un exemplu de tag-ul Activ, cu atributele sale folosite cel mai des: <img src=”imagini/pozamea.jpg” alt=”PozaMea” width=”160″ height=”120″ more »
Permanent link to this article: https://www.xenno.org/123/inserarea-fotografiilor-si-imaginilor-in-html/