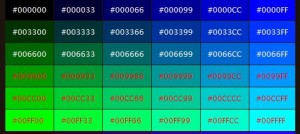
You’ll find that you often have to work with colors when constructing Web pages, so it’s probably a good idea to take a minute or two now and get the HTML color techniques down pat. Most of the time, you specify a color by entering a six-digit code that takes the following form:Â #RRGGBB
Category: Codes
Permanent link to this article: https://www.xenno.org/269/html-colors-numbers/
Jan 20
What is HTML?
HTML stands for HyperText Markup Language, and is the predominant markup language for web pages. HTML is the basic building-blocks of webpages. A markup language is a set of markup tags, and HTML uses markup tags to describe web pages. HTML markup tags are usually called HTML tags HTML is written in the form of HTML elements consisting of tags, enclosed more »
Permanent link to this article: https://www.xenno.org/211/what-is-html/
Jan 17
PHP Image upload and resize
We all have been in situation where we allow users to upload images for content items or profile pictures. They’ll just upload huge images without considering bandwidth and disk space. Soon you have hundreds images above 2MB in size cluttering your precious harddisk space and taking up all of the bandwidth with just a few more »
Permanent link to this article: https://www.xenno.org/167/php-image-upload-and-resize/
Jan 11
Insert Picture and Images in html
Pictures may be the element you most wish to insert into your web pages other than text. Whether it is a photo or a graphic image, the HTML tag to do it is the same. Here’s an example of the Img tag with its often used key attributes: <img src=”images/my” alt=”MyPicture” width=”160″ height=”120″ hspace=”10″ vspace=”10″ align=”left” more »
Permanent link to this article: https://www.xenno.org/110/insert-picture-and-images-in-html/
- 1
- 2