Recent m-am apucat de studierea scripturilor jQery şi cred că aceste coduri pot fi bun inceput pentru oricine este interesat. În continuare  am expus unele selectoare de ordine şi exemple de utilizare a lor cu elemente în coduri:
Tag: html
Permanent link to this article: https://www.xenno.org/1045/elemente-html-atribute-si-pozitii-in-jquery/
Jan 12
HTML Elements, Attributes, and Positions on jQuery
Recently I went into studying the jQuery scripts and I believe that these codes can be a start for anyone interested. Following are some order selectors and examples of their use with elements in the preceding code:
Permanent link to this article: https://www.xenno.org/1022/html-elements-attributes-and-positions-on-jquery/
Oct 12
HTML – “head” tag
The Header Making a correctly formatted HTML code is one of the most important aspects when it comes to validating your HTML source code all the suitable tags should be closed to avoid the use of outdated source code method which cause the search engine to become confused and fail to distinguish your HTML code more »
Permanent link to this article: https://www.xenno.org/161/html-head-tag/
Jul 05
HTML inserarea imaginilor in linie/galerie
Sa spunem ca am dori sa asezam într-o pagina html cateva fotografii pe orizontala. Acest lucru poate fi facut cel mai usor folosind un tabel. Tag-urile <table> </table> definesc continutul unui tabel. Între aceste tag-uri trebuiesc incluse urmatoarele alte tag-uri <tr><td></td></tr> în asa fel incât un tabel va avea forma <table><tr><td></td></tr></table>.
Permanent link to this article: https://www.xenno.org/507/html-inserarea-imaginilor-in-liniegalerie/
Jul 05
HTML insert images in a line/gallery
Let’s say we want to put in a html page a few photos horizontally. This can be done easily using a table. Tags <table> </ table> define the contents of a table. Between these tags must be included on these other tags <tr> <td> </ td> </ tr> so that the table will form <table> more »
Permanent link to this article: https://www.xenno.org/505/html-insert-images-in-a-linegallery/
Mar 17
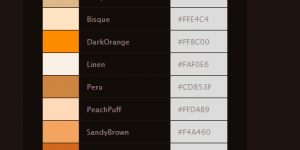
HTML Colors – Names
The X-11 Color Set There are two ways to put colors in HTML documents. One is to insert color code and the second is to insert color name. About the color codes I wrote a previous article and this one  it will handle the color names. In a file .html you can enter a more »
Permanent link to this article: https://www.xenno.org/294/html-colors-names/
Mar 17
Nume Culori – HTML
Setul de culori X-11 Există două modalităţi de a pune culorile în documentele HTML. una este de a insera cod de culoare, iar a doua este de a insera numele culorii. Despre codurile de culoare am scris un articol precedent si se va ocupa de nume de culori. Într-un fişier .html se poate introduce o linie care defineşte o more »
Permanent link to this article: https://www.xenno.org/308/nume-culori-html/
Mar 12
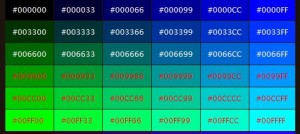
Culori HTML – Numere
Veţi găsi că de multe ori trebuie să lucrati folosind culori, atunci când construiti pagini Web, aşa că este probabil o idee bună să aveti un minut sau două acum şi să obţineţi câteva din tehnicile de culoare HTML . De cele mai multe ori, se specifică o culoare prin introducerea unui cod de şase more »
Permanent link to this article: https://www.xenno.org/284/culori-html-numere/
Mar 12
HTML Colors – Numbers
You’ll find that you often have to work with colors when constructing Web pages, so it’s probably a good idea to take a minute or two now and get the HTML color techniques down pat. Most of the time, you specify a color by entering a six-digit code that takes the following form:Â #RRGGBB
Permanent link to this article: https://www.xenno.org/269/html-colors-numbers/
Jan 12
Inserarea fotografiilor si imaginilor in html
Imaginile pot fi elementul pe care veti dori să-l introduceÅ£i în paginile dvs. de web, altele decât text. Fie ca este o fotografie sau o imagine grafica, tag-ul HTML pentru a face acest lucru este la fel. Iată un exemplu de tag-ul Activ, cu atributele sale folosite cel mai des: <img src=”imagini/pozamea.jpg” alt=”PozaMea” width=”160″ height=”120″ more »
Permanent link to this article: https://www.xenno.org/123/inserarea-fotografiilor-si-imaginilor-in-html/
- 1
- 2