Let’s say we want to put in a html page a few photos horizontally. This can be done easily using a table. Tags <table> </ table> define the contents of a table. Between these tags must be included on these other tags <tr> <td> </ td> </ tr> so that the table will form <table> more »
Category: Mondo Technicus
Tehnical category
Permanent link to this article: https://www.xenno.org/505/html-insert-images-in-a-linegallery/
May 30
PHP-MySQL Connection
For some time I discovered how to make a connection between a PHP document (script) and a MySQL database. To create dynamic sites that write and read a database is needed to introduce  into a PHP file that creates a connection between the two of them. This is a used predefined PHP function mysql_connect and more »
Permanent link to this article: https://www.xenno.org/385/php-mysql-connection/
Mar 20
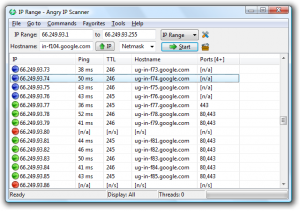
Angry IP Scanner
Angry IP scanner is a very fast IP address and port scanner. It can scan IP addresses in any range as well as any their ports. It is cross-platform and lightweight. Not requiring any installations, it can be freely copied and used anywhere. Angry IP scanner simply pings each IP address to check if it’s more »
Permanent link to this article: https://www.xenno.org/337/angry-ip-scanner/
Mar 17
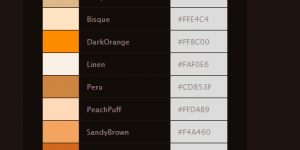
HTML Colors – Names
The X-11 Color Set There are two ways to put colors in HTML documents. One is to insert color code and the second is to insert color name. About the color codes I wrote a previous article and this one  it will handle the color names. In a file .html you can enter a more »
Permanent link to this article: https://www.xenno.org/294/html-colors-names/
Mar 12
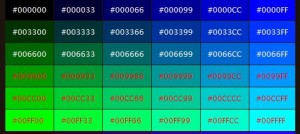
HTML Colors – Numbers
You’ll find that you often have to work with colors when constructing Web pages, so it’s probably a good idea to take a minute or two now and get the HTML color techniques down pat. Most of the time, you specify a color by entering a six-digit code that takes the following form:Â #RRGGBB
Permanent link to this article: https://www.xenno.org/269/html-colors-numbers/
Feb 25
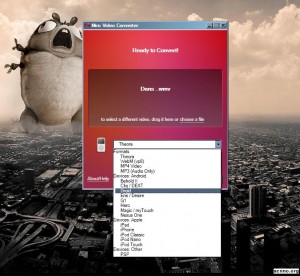
Miro Video Encoder
Miro Video Encoder is definitely , a simple (and free!) app to convert almost any video to Theora, and, new in this last version, to the open WebM video format. It features no option other than choosing the output format. The goal of Miro Video Converter is to give people a fast, easy, and intuitive more »
Permanent link to this article: https://www.xenno.org/250/miro-video-encoder/
Jan 20
Firefox
Mozilla Firefox is a free and open source web browser descended from the Mozilla Application Suite and managed by Mozilla Corporation. As of October 2010, Firefox is the second most widely used browser with 30% of worldwide usage share of web browsers. In Germany, Firefox is the most popular browser with 60% usage.
Permanent link to this article: https://www.xenno.org/228/firefox/
Jan 20
What is HTML?
HTML stands for HyperText Markup Language, and is the predominant markup language for web pages. HTML is the basic building-blocks of webpages. A markup language is a set of markup tags, and HTML uses markup tags to describe web pages. HTML markup tags are usually called HTML tags HTML is written in the form of HTML elements consisting of tags, enclosed more »
Permanent link to this article: https://www.xenno.org/211/what-is-html/
Jan 17
PHP Image upload and resize
We all have been in situation where we allow users to upload images for content items or profile pictures. They’ll just upload huge images without considering bandwidth and disk space. Soon you have hundreds images above 2MB in size cluttering your precious harddisk space and taking up all of the bandwidth with just a few more »
Permanent link to this article: https://www.xenno.org/167/php-image-upload-and-resize/
Jan 11
Insert Picture and Images in html
Pictures may be the element you most wish to insert into your web pages other than text. Whether it is a photo or a graphic image, the HTML tag to do it is the same. Here’s an example of the Img tag with its often used key attributes: <img src=”images/my” alt=”MyPicture” width=”160″ height=”120″ hspace=”10″ vspace=”10″ align=”left” more »
Permanent link to this article: https://www.xenno.org/110/insert-picture-and-images-in-html/